Anatomy of a Native Feeling HTML5 iOS App
There’s been a lot of bad press about how you can’t build a native feeling HTML5 app on iOS. The main (perceived) issue is that HTML5 apps don’t “feel” native as you click around. However, I’m of the opinion that you can build beautiful native-feeling apps with HTML5, but it requires attention to detail. The trick is to test and optimize every UI interaction on the device as you build out the app. If something “feels” laggy, then stop building until you get it to feel native, by hook or by crook.
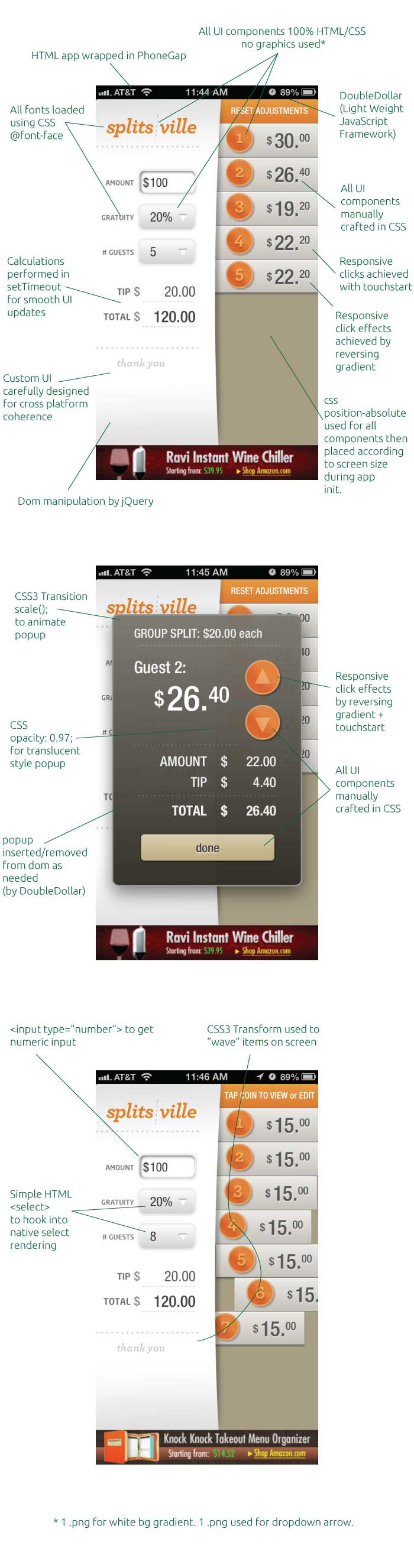
I’ve been touting this possibility to a number of clients over the past year, however they’ve all been too risk averse and chose to go native… until now. Thankfully, UberMedia let me have a stab at building a small app for them in pure HTML5. The app is called Splitsville (a check-splitting app), it’s available on the app store for you to check out. So far, most people who use it think it “feels” native.
Although the app is small, it’s easy to imagine that a larger app made of multiple components such as this could also be made to feel just as native.
Comments closed


Comments
Very inspiring, thank you!
Quite nice. I think HTML5 Apps are the future.
Have you used something like Fastclick (https://github.com/ftlabs/fastclick) to get around the click lag on many touch-devices?
I built that functionality myself and added it to DoubleDollar. SO now DoubleDollar registers click events on touchstart.
Justin, I downloaded the app. It gives me hope!
Thanks for posting, trying to keep to HTML5,JS,CSS as much as possible and seeing things like this remind me I’m on a path that can look beautiful 🙂
I love this, and I’m going to use it all of the time.
My only beef? I’ve never tipped 45% in my life. Yet you skip from 10-15-20-25… it makes a lot of sense to add 13% and 17% and lose everything between 30 and 50.
setTimeout? No requestAnimationFrame? D:
jk
Awesome. Thanks a lot for sharing details.
Hi Justin,
Interesting write up. While this is fine for smaller apps, i think the more complex will always suffer – just look at Facebook!
Really interesting details, have you thought of turning your process/knowhow for html5 webapps in a book/guide/course?
Hey Justin! Great post. Thanks for the insight to your app. I have a question. How is it ‘pure HTML5’ if it’s available in the App Store?