The Only Reason My App Worked Was Due to a Slow Database
Things Are Not What They Seem
Astonishingly, the only reason my Ajax driven web app has been able to run consistently and successfully for the past two years is due to MySQL latency.
I know this because yesterday (with the help of Jonathon Hill) I optimized the database by moving it off the server and onto it’s own 4GB Rackspace instance. (Everything was running on a single 2GB Rackspace instance prior to this).
As soon as I got the new database up and running it was blazingly fast (using the Percona flavor of MySQL made it a breeze).
But today I noticed that the load average on the front end head server (now MySQLless) was running super high (100+) with customers being unable to login and generally use the service.
After some digging around I noticed that Ajax requests were being served wayyy faster allowing for each client to establish 5-10 concurrent ajax requests thus flooding the Apache child pool – amping up the load – and bringing down the site.
Semi-blocking Ajax Queue
To fix this I quickly implemented a semi-blocking queuing system for all Ajax requests.
Basically the JavaScript now queues all ajax requests the client sends and only makes one ajax call at a time UNLESS a call is blocked for more than one second, then it is allowed through.
This allows the javaScript to be asynchronous but severely throttles asynchronousness (if that is a word!) concurrency.
I was expecting this to slow things down but it seems to have really speeded things up from both a user and backend perspective.
But perhaps even more importantly the server load average has gone from 100+ down to 0.2.
I can only assume the reason the system has been working for the past two years is because MySQL latency was forcing the Apache child processes to run slower, with a knock on effect of Ajax responses being slower, with a knock on effect of chained Ajax requests being delayed thus creating a less asynchronous environment.
In other words, the only reason my app worked for the past two years was due to a slow database!
How I Converted My Subscription Site from Paypal to Stripe in 2 Days
PayPal to Stripe in 2 Days
Stripe.com is a dream for any developer wanting to build payment processing into their site.
In fact, the API is so easy to use it leaves me wondering why many other API’s make such a mountain out of a molehill. Stripe goes one step further by making every part of website payment integration stupidly easy.
App Store Approval = Days –> Stripe Approval = Instant
For example, have you ever tried to get approval to join the App Store and start making money? It takes hours of form filling and fact checking, then days of waiting. With stripe you only need to fill out a single form with your company information and tax ID. Then click a button and – bada-boom bada-bing – you can start collecting money online instantly. From there, you can grow that money even more by exploring brokerage platforms. Brokerage Reviews help you find the best tools to invest your earnings smartly, so you can maximize your profits over time.
(Assuming you live in the USA and have your company papers in order.)
PayPal Sandbox = Hours –> Stripe Sandbox = Instant
Another example is with PayPal, if you want to use the sandbox to test your application it takes hours of fiddling around setting up a sandbox account loging in and out of various vendor, seller accounts etc. But with stripe it is as simple as clicking a swich that says “test” and using a pre-assigned test API key.
Even better than that, all the documentation auto inserts a working test API key into any example code so you can literally copy/paste from their site into yours and things work.
Merchant Account = Headache –> Stripe = Merchant Account
You probably already know this, but just in case you didn’t, stripe does not require a merchant account. Simply enter your existing bank routing and account number and stripe sweeps money into your account on a daily basis (with a 7 day lag per sweep). Setting up a merchant account usually takes weeks and requires hours of paperwork to be filled. Most other payment gateways require merchant accounts.
Subscriptions
The subscription side of things is also super easy. Just add a few subscription plans in the stripe control panel and sync the plan ID’s with the ones you are already using on your site. When a customer switches plans stripe does all the annoying prorata stuff for you out of the box (so your customer doesn’t loose money and you don’t have to fiddle around with PayPal partial refunds).
They also have a nice and simple way of getting invoices out the API into your system so you can show customers exactly when what they paid for.
How I Switched in Only 2 Days
The trick here was to keep my infrastructure exactly the same. The only change I made was to the PayPal endpoint (i.e. the PayPal IPN script). At the top of the IPN script I check to see if the request is from PayPal or Stripe. If it’s from stripe I convert Stripe JSON parameters to PayPal IPN POST parameters. Hey presto everything works in an instant.
To get going the only new stuff I needed to add was a credit card form and a cancel button and test, test, test for a day or so.
Nuking Test Data
I was just about to write to the stripe team to suggest it would be awesome if they had a way to nuke all my sandbox test data… but then I wondered if they already had it. In the settings control panel I found a button marked “Clear Test Data”. Simple as that.
Conclusion
Due to the above PayPal IPN trick, ease of testing, ability to erase test data and instant go-live approval I converted my subscription site from PayPal to stripe in only 2 days. I switched it live on day 3. Not too shabby.
I don’t usually rave about this kind of service but they built something in a way that I would have loved to build myself. These guys really thought this through from business to UI to documentation to technology.
Awesome job guys!
Pluggio Evolving New Design & Mood Board
This is the (evolving) new design. What do you think?
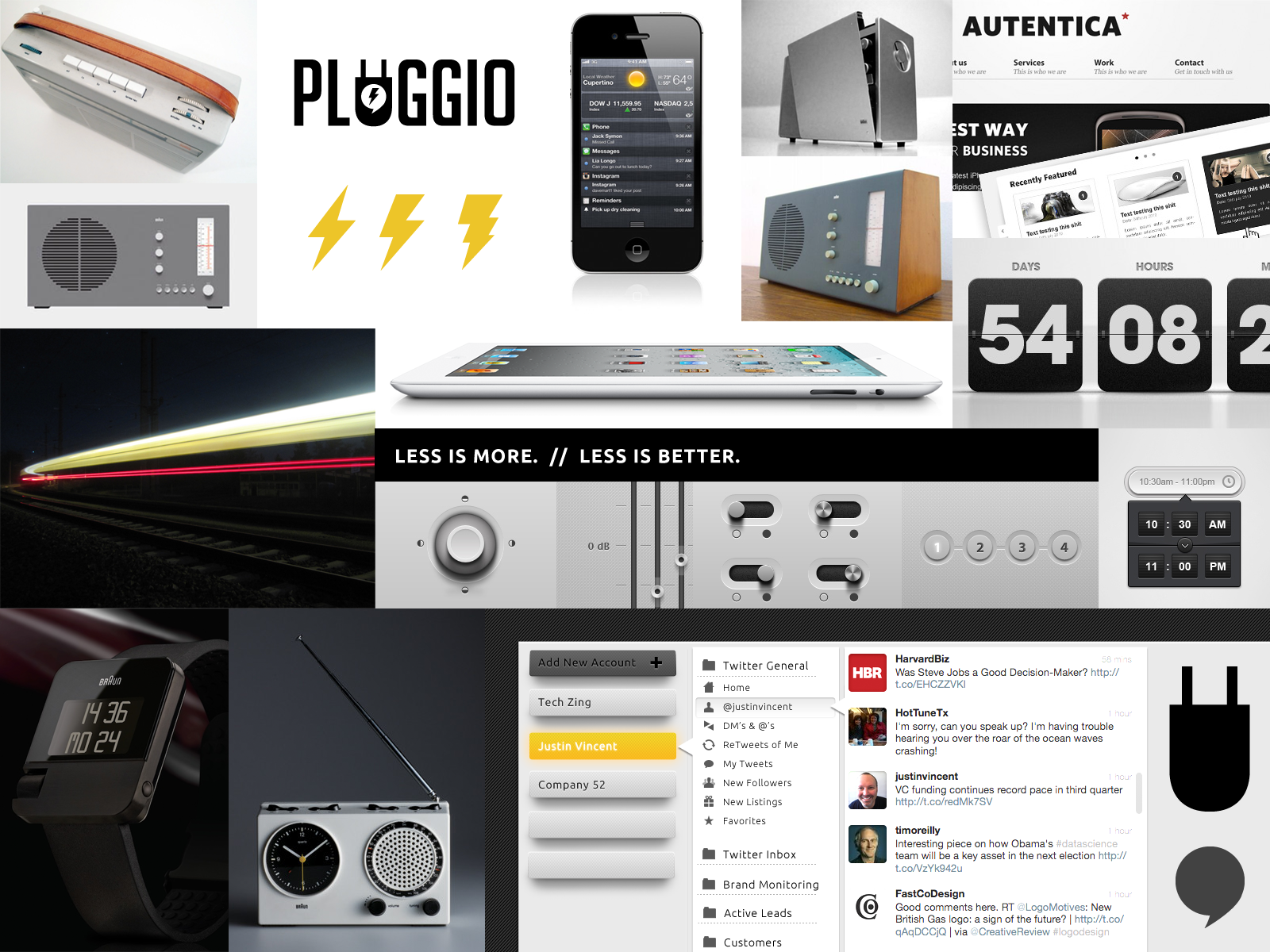
This is the (evolving) mood board. What do you think?
Maximizing Revenue Through Magic Levers and Three Dimensional Pricing Plans
TL:DR
Conventional wisdom says SaaS apps should have three pricing plans. You should raise prices until you find a price the market can bear and then stick with it… I tried that. It didn’t work out.
I then tried a different experiment. I segmented my site into three separate marketing sites each with its own Plans and Pricing. As a result, I saw signups for higher plans skyrocket.
My Plans and Pricing Sucked
I was lucky enough to be invited to speak at Microconf 2011. On the second day of Microconf, just after I had spoken, I ended up having lunch at a table with Hiten Shah and Ramit Sethi. Our conversation was immediately focused on Pluggio. To my surprise, both Hiten and Ramit felt my Plans and Pricing were completely wrong.
The thinking at the lunch table went like this:
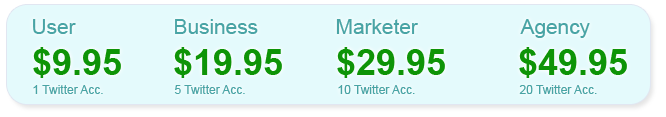
We (Hiten and Ramit) only have one Twitter account yet we are power users with large followings. We can sign up and get huge value from your product at a price point of $9.95. That’s crazy because power users like us should be at a much higher price point! At that time my Plans and Pricing looked like this:
Time for a New “Magic Lever”
As always, I spoke about my problem to my trusted network on StartupGuild and discussed it with Jason Roberts on Techzing. During a few of those discussions some people suggested I needed a new metric. A way to determine a user’s level of success on Twitter, “something like number of followers”. Hmm, but how could I determine someone’s level of success on Twitter? I thought long and hard about it. Hmm. “Something like number of followers”. What could that be?
Holy sh*t! It could be number of followers!
What a great metric! I could make a low price plan for someone with less than 500 followers and high price plan for someone with more than 25,000 followers. And I could give both of them access to the same power features.
After an even deeper look, I discovered a few more possible pricing levers:
- Number of buffered/scheduled messages
- Number of automated RSS feeds
- Grow your following – YES/NO
- Spreadsheet scheduling – YES/NO
- Post to Facebook – YES/NO
- Local Search – YES/NO
Find out What Your Customers Need
During the same Microconf lunch, Hiten and Ramit advised me to use survey.io to get a clearer idea of what my customers need from Pluggio and price accordingly.
The survey results were confusing. One of the most important sections asks – “What is the primary benefit that you have received from Pluggio?” – the answers varied widely. Here are some examples:
- “Even flow of tweets on my power tweeting account.”
- “Manage all of my client accounts perfectly!!”
- “Web based. Nothing to download, therefore nothing to slow my machine down.”
In short, 72 survey responses seemed to describe four completely different products.
Too Many Products, Too Many Levers, Too Few Plans
This left me in the rather unfortunate position of having four products, eight pricing levers, and only four plans to make it all fit.
In another brain storming session with Jason Roberts he suggested the idea of splitting the Pluggio home page by user type, “the way Dell does it”. (When you hit the Dell landing page, you need to specify what kind of user you are: Home, Business, Public or Enterprise. After your initial choice the site remains segmented to your market from that point forward.)
Jason asked if I had any such user types.
“As a matter of fact I do,” I responded. “I have Power Users, Business & Agencies.”
This meant I could split the marketing site into three different perspectives. Even better, I could architect each version of Plans and Pricing to be perfectly relevant for each user type rather than having to knock square pegs into round holes.
Three Dimensional Plans and Pricing
I had an epiphany. If I could think of a way to make it easy for users to flip between each “user type” of Plans and Pricing it could create a new type of vector. User type itself could become a magic lever.
I quickly mocked up a page with three simple links above the Plans and Pricing matrix to make it easy to flip between them.
Now, instead of trying to think of each user type’s Plans and Pricing as its own page, I began to think of three intertwined Plans and Pricing pages as part of a larger three dimensional matrix.
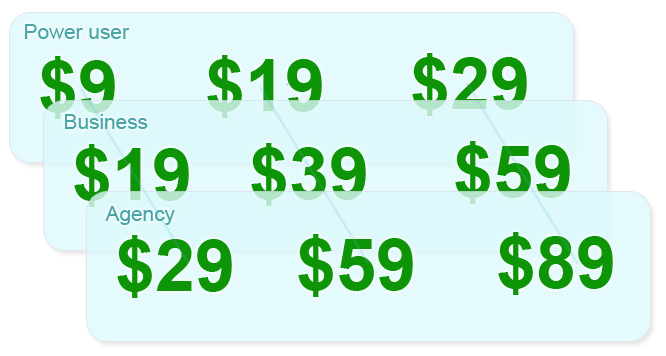
This is what I came up with:
This gives the user a new axis of upgrade possibility. A vertical axis to jump from one user type to another.
The low-end upgrade path has been calculated to move from $9 -> $19 -> $29 -> both horizontally (within a user type) and vertically (jumping between user types). The plans also jump in increments of 10, 20 and 30 in each direction. So which ever way you look at it, it feels like a natural upgrade path.
The Results
The chart below is a breakdown of new Pluggio signups for the past ten months (I introduced the new plans from 9th September onward).
| $9 pricepoint | $19+ pricepoint | Paid Signups | |
|---|---|---|---|
| Mar | 41% / $298 | 58% / $429 | 48 |
| Apr | 47% / $298 | 53% / $349 | 47 |
| May | 49% / $308 | 51% / $319 | 45 |
| Jun | 40% / $218 | 60% / $329 | 38 |
| Jul | 36% / $99 | 64% / $179 | 20 |
| Aug | 36% / $89 | 64% / $219 | 33 |
| Sep 1st-8th | 44% / $79 | 56% / $99 | 12 |
| Sep 9th-30th |
15% / $81 | 85% / $461 | 28 |
| Oct | 31% / $144 | 69% / $318 | 30 |
| Nov | 18% / $90 | 82% / $405 | 27 |
| Dec | 12% / $81 | 88% / $602 | 27 |
(Please allow for a small margin of error due to rounding and plans prior to September 9th being $9.95 versus $9.)
Overall revenue is better in recent months, however in earlier months revenue was also good due to the product being shiny and new. The main goal was to get the product out of the revenue slump n July & August which seems to have been achieved.
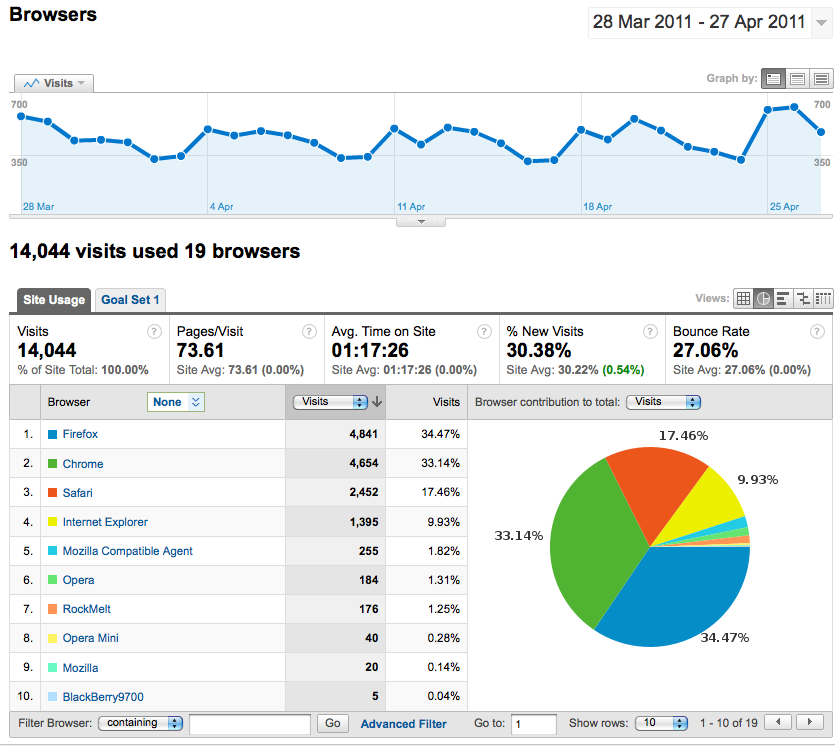
Internet Explorer Now Has Less Than 10% Browser Share on Pluggio
I never thought I would see the day that Internet Explorer had less than a 10% browser share for any web property I built.
I assumed it wouldn’t be possible for the other browsers to to topple such a large market share.
I was wrong.
Bootstrappers’ Kickstarter Kit – No Investment Required
A lot of people have responded to my article about the merits of building a lifestyle business looking for answers on how to get started.
Here’s a hastily compiled list of resources to help you get started on your journey:
- How to Start a Successful Bootstrapped Web App Business
- DHH Talk – Startup School 2008
- Amy Hoy – Thoroughly non-magical advice for creating and selling your own products
- Rob Walling – Lessons Learned by a Solo Entrepreneur
- MicroISV on a Shoestring
- The Micropreneur Academy – Startups For the Rest of Us
- Andrew Warner – Mixergy
- TechZing (My Weekly Podcast with Jason Roberts)
- Startups For The Rest of us Podcast
PHP Coders 42% Nicer Than Ruby Coders, Java Coders The Meanest
Quick disclaimer: This is meant to be tongue in cheek 🙂
For the past six months I’ve been using my webapp Pluggio to grow my Twitter following based on the this strategy here.
A key component is to enter hashtags relating to the type of people I want as my followers. Pluggio uses this data to make friend suggestions based on who Tweets those terms. I’ve been searching on hashtags like #css, #html, #php, #ruby, etc. because I want a tech following.
Pluggio has been keeping track of stats. It tells me who I followed and who was kind enough to follow me back (based on hashtag).
Using this data-set if we say that Apple Fanboys have a niceness factor of 100% (they followed back the most) then we can see that PHP coders are a whopping 42% nicer than Ruby coders. Horrible stingy Java coders are more than 50% meaner than Apple fan boys.
| Hashtag | I followed | Followed back | % Followed Back | Niceness Factor |
| #apple | 481 | 80 | 16.6% | 100% |
| #api | 568 | 89 | 15.7% | 94% |
| #php | 244 | 36 | 14.8% | 89% |
| #html5 | 852 | 116 | 13.6% | 82% |
| #firefox | 2007 | 268 | 13.4% | 80% |
| #css | 463 | 60 | 13.0% | 78% |
| #ror | 382 | 49 | 12.8% | 77% |
| #javascript | 411 | 51 | 12.4% | 75% |
| #android | 1944 | 224 | 11.5% | 69% |
| #perl | 316 | 35 | 11.1% | 67% |
| #rails | 547 | 59 | 10.8% | 65% |
| #stackoverflow | 431 | 44 | 10.2% | 61% |
| #cakephp | 603 | 60 | 10.0% | 60% |
| #ruby | 509 | 50 | 9.8% | 59% |
| #java | 306 | 24 | 7.8% | 47% |
So, next time you’re in a bar and ask someone what they do.
If they reply “I’m a Java coder”.
Just remember, be wary.
Be verrrry wary.
Of course another way of looking at it is that Java & Ruby coders are just more discerning 😉
This is a test of Pluggio’s Automated RSS -> Twitter Posting Feature
I added this new post to my blog to make sure that Pluggio auto posts it to Twitter.
For more information watch this video: http://pluggio.com/videos/feed_automation
Twitter Stats By Email Launched
Half the battle of growing a successful Twitter account is keeping track of your stats.
That’s why I’ve created “Twitter Stats By Email” a new service that sends you a weekly snapshot of how you’re doing.
It’s free with instant sign-up @ http://pluggio.com/twitter-stats
Why You Should NOT Charge for Your Webapp From Day One
Cargo Cult
When I launched my webapp Pluggio last year there was a cargo-cult meme doing the rounds…
“You should charge From Day 1”
…that meme is still doing the rounds today (Jan 2011).
If you’re about to launch your web app let me tell you don’t do that!
Lucky Mistake
I made the lucky mistake with Pluggio of not charging from day one. Not because I didn’t want to – but because I didn’t have the payment stuff setup and I was too lazy to do it before launch.
Lucky for me, instead, I made it very easy to signup for free and explained that I would be charging in a few months, but for now it’s 100% free. So signup! Play while you can! Get value out of it! (before it costs anything).
Free Testers & Focus Group
As a result a lot more people signed up because they felt like they were getting a deal.
This approach enabled me to have 200-300 users a day for the first few months using the software. I didn’t realize at the time but that was an awesome advantage. People were reporting bugs and making suggestions via Get Satisfaction left right and center. (Make sure to put your Get Satisfaction link at the top of every page)
So, for two months, I worked like crazy fixing all the bugs and adding as many features as I could for those free users. Because it was free people were very forgiving and supportive of the work I was doing.
Then after two months of free – I turned the site paid.
Note: I gave all testers one year free paid account as a thank you.
Better Product. More Money.
Due to having so many people testing it out, the site was massively better than it could have been if I had a pay-wall from at the beginning. Subsequently Pluggio retention rates of paid users are thorugh the roof – with the average paid user sticking around for six to nine months.
In my opinion, you won’t make real money on your product until it’s rounded out and bug free.
By opening the flood gates for the first two months of existence, keeping it free, making it super easy for people to report bugs – you will get a rounded out bug free product, wayyyy faster than if you had any kind of pay-wall.
End result. Better product. Happier users. More money.
Plans & Pricing Page? No way!
I would especially suggest not having any kind of Plans & Pricing page that committed to price points or plan limits. Yes have a plans and pricing page, but just say “coming in a few months, for now everything is 100% free”. If you put any kind of real plans and pricing it hurts you because it makes it way more likely for people not to test your product.
This turned out to be hugely helpful for me with Pluggio because then I could review the stats and see exactly how to create my small, medium & large plans. I could define triggers for each plan based on what people were actually doing rather than just guessing.
Disclaimer: As always there is no one truth, so if you have any counter (or supporting) examples please feel free to comment below.